

きてぃさんのおえかき講座♪
その4「でっかく描いてちっちゃくするですぅ」
2001.12.23
うちの4コマは、1コマ1画像になっていて、サイズは354x304です。なんでハンパなのかというと、幅2ピクセルの枠があるからで、正味は350x300になっています。
実際の作業は、700x600の大きさで描いて半分のサイズに縮小しているのですが、いったいなぜこんなことをしているのでしょうか?
大きいほうが描きやすいからなのですが、実はもうひとつ理由があって、
アンチエリアスってなあに?っていうおともだちのために、まあ、あれこれ説明するより目で見たほうがよいので次の二つの絵を見比べてみてくださいです。


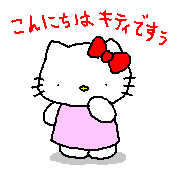
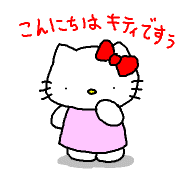
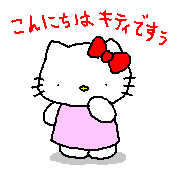
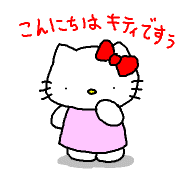
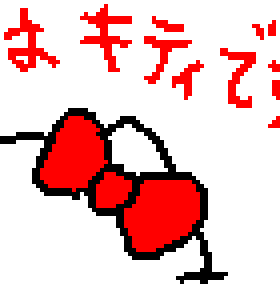
これ、左がアンチエリアスのかかっていない状態、右がアンチエリアスのかかった状態です。
左のキティさんのほうがなんとなくギザギザしてるでしょう。右側のキティさんは線がなめらかに感じませんか?
アンチエリアスというのは線の境目(性格には色と色との境目)をぼかすことでなめらかに見せています。
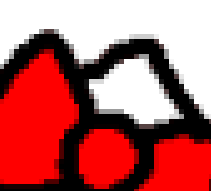
リボンの部分だけを拡大してみるとよーくわかるです。


拡大するとアンチエリアスの効いた画像は、たんなるボケた絵になってしまうのですが、これが適正なサイズ(というか適当なボカし量)だと、人間の目にはとってもなめらかな感じに見えるですね。
じゃあ、「最初っからアンチエリアスがかかった線でお絵描きすればいいんじゃん?」っていうお友達がいるかと思います。
(たいていのお絵描きソフトでは、筆の形状・硬さ等の設定を自由にかえられます)
たしかになめらかな線が一発で描けるのですが、そーすると塗りつぶしのときにちょっと面倒になります。
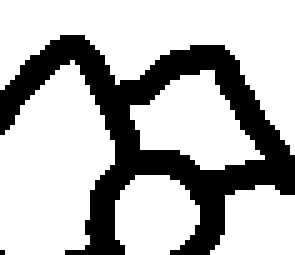
塗りつぶしは、基本的には同じ色の部分を別の色で満たすようにして塗りつぶしているのですが、色と色との境界にグラデーションがかかっているため次のようになってしまいます。
 を塗りつぶすと、
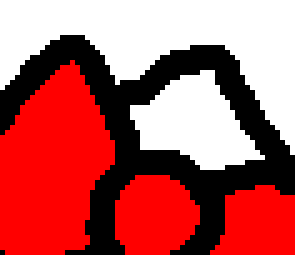
を塗りつぶすと、
そこで最初はギザギザしてもよいので、境界がはっきりした線(筆の硬さ100%)で描き、次に塗りつぶし、最後に縮小をしてアンチエリアスをかけます。
 塗りつぶし
塗りつぶし  縮小
縮小 
もちろん「画像をぼかす」や「画像をソフトにする」などの機能を使ってもよいのですが、もともとできあがりのサイズよりも大きなサイズで描いていますので、どのみち縮小する必要があり、縮小をすることで自動的にアンチエリアスがかかるので一挙両得ってやつですね♪
できるだけ最初は大きなサイズで描いておいて